CSS tips
クロスブラウザに関するTips
テクニックに関するTips
基本に帰れ。
クロスブラウザに関するTips
テクニックに関するTips
ブラウザごとに各タグのデフォルトのマージン、パディングなどの値が異なるので、当然各ブラウザでの見え方は異なってきます。 それを統一させるために、使いそうなタグのプロパティを書き込みます。例えばこんな風に、
body {
margin: 0;
padding: 0;
border: 0;
}
h1, h2, h3, h4 {
margin: 0;
padding: 0;
font-size: 100%;
font-weight: bold;
}
a, br, img, span {
margin: 0;
padding: 0;
border: 0;
}
p, td, dl, address, noscript, pre, code, div {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
}
form, input, textarea, fildset, blockquote {
margin: 0.1em;
padding: 0.1em;
font-size: 100%;
}
li {
margin-left: 3%;
}
ol {
margin: 1% 0% 1% 2%;
padding-left: 1%;
}
ul {
margin: 1% 0% 1% 2%;
padding-left: 1%;
list-style-type: square;
}
って感じで。注意として、N4ではmarginは使えない(紅眠亭)らしいので、 N4を弾かなくてはなりません。
ブラウザによって、margin, padding, borderの解釈が異なります(はぎさんのjavascript tip集)。 それによる見え方の違いを統一させるためのTipsです。
まず、任意の幅(width)で宣言したmargin, padding, (border)を指定していないdiv要素を記述します。 その中に(子要素として)margin, paddingを指定したテキストを載せるためのdiv要素を記述します。 それだけ。
ここで、borderを指定したい時は3つのdiv要素を使います。 1つ目はwidthのみ、2つ目(その子要素)はborderのみ、3つ目はmargin, paddingを指定します。
XHTMLソースが煩雑になりますが、この手順によって、自分の意図に沿ったレイアウトを行うことが出来ます。
コンテンツをセンタリングしたいとき、ピクセル単位ではレイアウト出来ないと思いがちです。 そこで、うまくレイアウト出来るコツを紹介します。
背景画像を二つ合わせて一枚の画像のように表示させたいときの場合、 画像編集ソフト上でそれぞれの画像の中心の軸でぴったり合うように編集します。 そして、background-positionプロパティでcenterを指定すれば一枚の画像のように見せることが出来ます。
テキストボックスをレイアウトしたいとき、やはり、以前紹介した「レイアウト用のボックス、テキスト用のボックスを分ける」を使います。 タグ構造は3重構造になります。例を示します。
//CSS
.ct1{
width: 100%
margin: 0;
padding: 0;
text-align: center;
}
.ct2{
width: 640px;
margin: 0 auto;
text-align: left;
}
.ct3{
padding:5px 10px;
}
//XHTML
<div class="ct1">
<div class="ct2">
<div class="ct3">
(テキスト)
</div>
</div>
</div>
背景画像は中心軸で合わせる、テキストは専用のボックスを用意するというルールでレイアウトしていけば、 簡単にセンタリングなレイアウトをすることが出来ます。
IEにおいて、多重にul要素を入れ子した状態で親ul要素内のli要素にスタイルを適用させると、 その直下のulタグ以下のスタイルがおかしくなる場合があります。
li要素にスタイルを適用させたい時、li要素内にa要素やspan要素を作ってその要素にスタイルを適用させることでこのバグを回避できます。

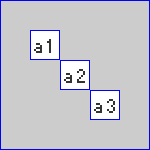
上の画像にリンクをマッピングしたい時、以下のようにmapタグを使います。
<img src="./images/maptest.png" width="150" height="150" usemap="#Map" alt="map test" /> <map name="Map"> <area shape="rect" coords="30,30,60,60" href="#" /> <area shape="rect" coords="60,60,90,90" href="#" /> <area shape="rect" coords="90,90,120,120" href="#" /> </map>
これをCSSで表現すると、
//CSS
#map1{
background: url("./images/maptest.png") no-repeat;
width: 150px;
height: 150px;
list-style-type: none;
}
#map1, #map1 li{
margin: 0;
padding: 0;
}
#map1 a{
text-indent: -10000px;
display: block;
width: 30px;
height: 30px;
text-decoration: none;
}
#map1 #a1{
position: relative;
top: 30px;
left: 30px;
}
#map1 #a2{
position: relative;
top: 30px;
left: 60px;
}
#map1 #a3{
position: relative;
top: 30px;
left: 90px;
}
//XHTML
<ul id="map1">
<li id="a1"><a href="#">a1</a></li>
<li id="a2"><a href="#">a2</a></li>
<li id="a3"><a href="#">a3</a></li>
</ul>
一番の利点は、CSSを外した時にリストがそのまま現れて、スッキリ見えること。 「text-indent:-10000px」っていう、OFF-LEFTという技を使っていることがミソ。
面倒だからナシとは言わせない。
aタグ内の文字を画像に置き換えたい時に、 もともとの文字を見えなくするためのTipsです。
方法は3パターン。
まず、「display:none;」を使う方法。
これは超古典的な方法で、確実に見えなくすることができます。
ただ、完全に見えなくなるというSEO的によくないということで、最近は流行りではありません。
次に、「text-indent:-10000px;」を使う方法。
これも古典的な方法。左にとても大きな数値分インデントすることで見えなくします。
「OFF-LEFT」と呼ばれている方法で、最近の流行りですが、SEO的に怪しいものがあります。
最後に背景に文字を溶け込ませる方法。
背景がベタ塗り一色であれば、その背景と同じ色を指定して、視覚的に見えなくします。
背景が一色であることは少ないですが、最良の方法と言えるかもしれません。
CSSだけでこんな可愛いのが作れちゃいます。
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
作り方は簡単。要素の配置を相対的にずらして(position:relative;)、レイアウトするだけ。 サンプルのソースは以下の通り。
//css
#boxtest1 h4{
position:relative;
top:1.0em;
left:1.0em;
margin:0;
padding:0;
font-size:120%;
}
#boxtest1 h4 a{
background:#333;
color:#fff;
padding:0.2em;
text-decoration:none;
}
#boxtest1 .box{
border-top:3px solid #333;
padding:1.0em;
margin:5px;
}
#boxtest2 h4{
position:relative;
top:1.0em;
left:1.0em;
margin:0;
padding:0;
font-size:120%;
}
#boxtest2 h4 a{
border:1px solid #333;
background:#ccc;
color:#333;
padding:0.5em;
text-decoration:none;
}
#boxtest2 .box{
border:1px solid #333;
padding:1.5em;
margin:5px;
}
//XHTML
<div id="boxtest1">
<h4><a href="#">タイトル</a></h4>
<div class="box">
<p>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
</p>
</div>
</div>
<div id="boxtest2">
<h4><a href="#">タイトル</a></h4>
<div class="box">
<p>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
</p>
</div>
</div>
どんなブラウザで見てもレイアウトが滅多に崩れないため、オススメです。